Adobe Dreamweaver Ile Site Yapımı

And because dreamweaver is part of creative cloud you can quickly bring in assets from your libraries and adobe stock to enhance your sites.
Adobe dreamweaver ile site yapımı. Akdeni̇z üni̇versi̇tesi̇ enformati̇k dersi̇ öğrenci̇leri̇ni̇n faydalanmasi i̇çi̇n yüklenmi̇şti̇r. öncelikle adobe dreamweaver cc versiyonunu kullanacağımızı belirteyim. Dreamweaver cs6 öğreniyorum ders20 site yapımı anaokulu sitesi. Adobe dreamweaver cc is a web design and an integrated development environment ide application that is used to develop and design websites.
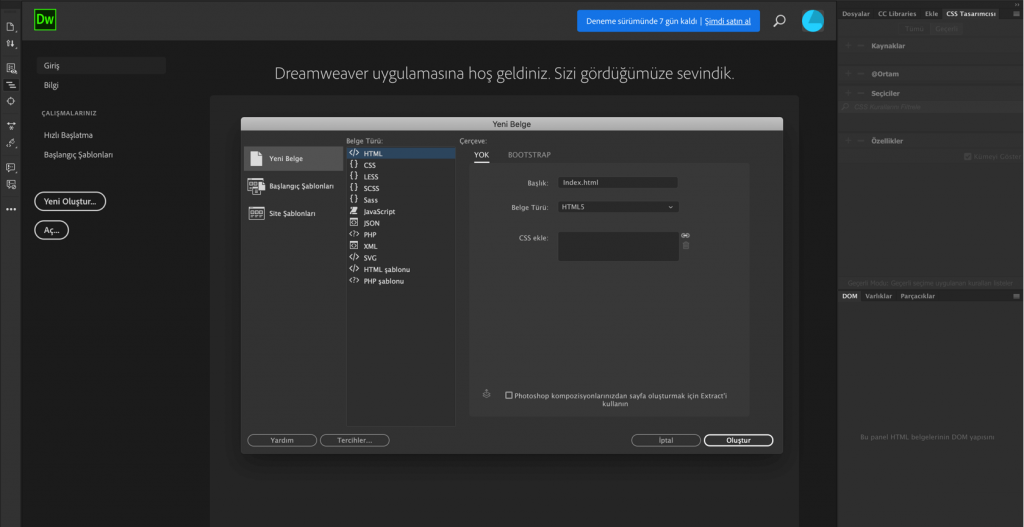
Bu yazımızda sizlerle dreamweaver site yapımı için gerekli olan ilk adımları ve bir kaç kısa bilgiyi aktarmaya çalışacağız. Get your sites up and running faster with starter templates that you can customize to build html emails about pages blogs e commerce pages newsletters and portfolios. Dreamweaver html css i̇le hiç kod yazmadan basit bir web sitesi tasarlamak. General bölümüne geliyoruz.
Adobe dreamweaver ile her boyuttaki ekranda harika görünen uyumlu html web siteleri oluşturun kod yazın sitelerinizi düzenleyin ve yönetin. Framesets yazısına tıklayıp yandaki çerçevelerden hoşumuza gideni seçiyoruz. Build develop and manage a fully functioning professional looking and feature rich website with the joomla. Bunun için çerçeveleri frameset kullanacağız.
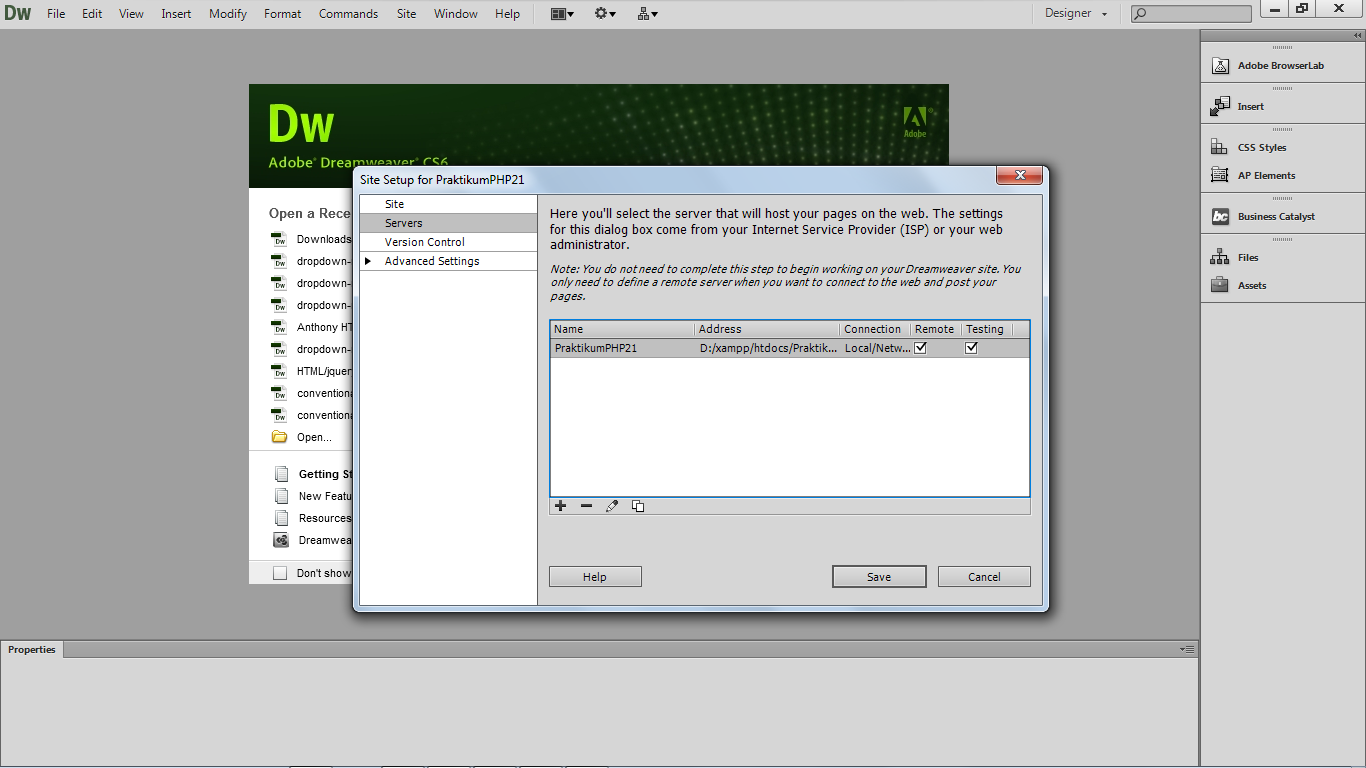
3 beginner s guide second edition. şahsi̇ hesabima ulaşip deva. Adobe dreamweaver cs6 aracılığıyla. Bu program aracılığı ile dreamweaver site yapımı için gerekli olan site tanımlama fonksiyonları ile işe başlayalım.
Dreamweaver includes a code editor that supports syntax highlighting code completion real time syntax checking and code introspection for generating code hints to assist the user in writing code. Dreamweaver da basitinden bir web sitesi yapımını göreceğiz. Dreamweaver ı açtıktan sonra yukarıdaki menüden file new seçiyoruz.