Dreamweaver Web Sitesi Yapımı

Vlog ల వ తగ గ ల అన క ట ఇల ట ర అ ద న న ప oచ క డ ద న త ragi.
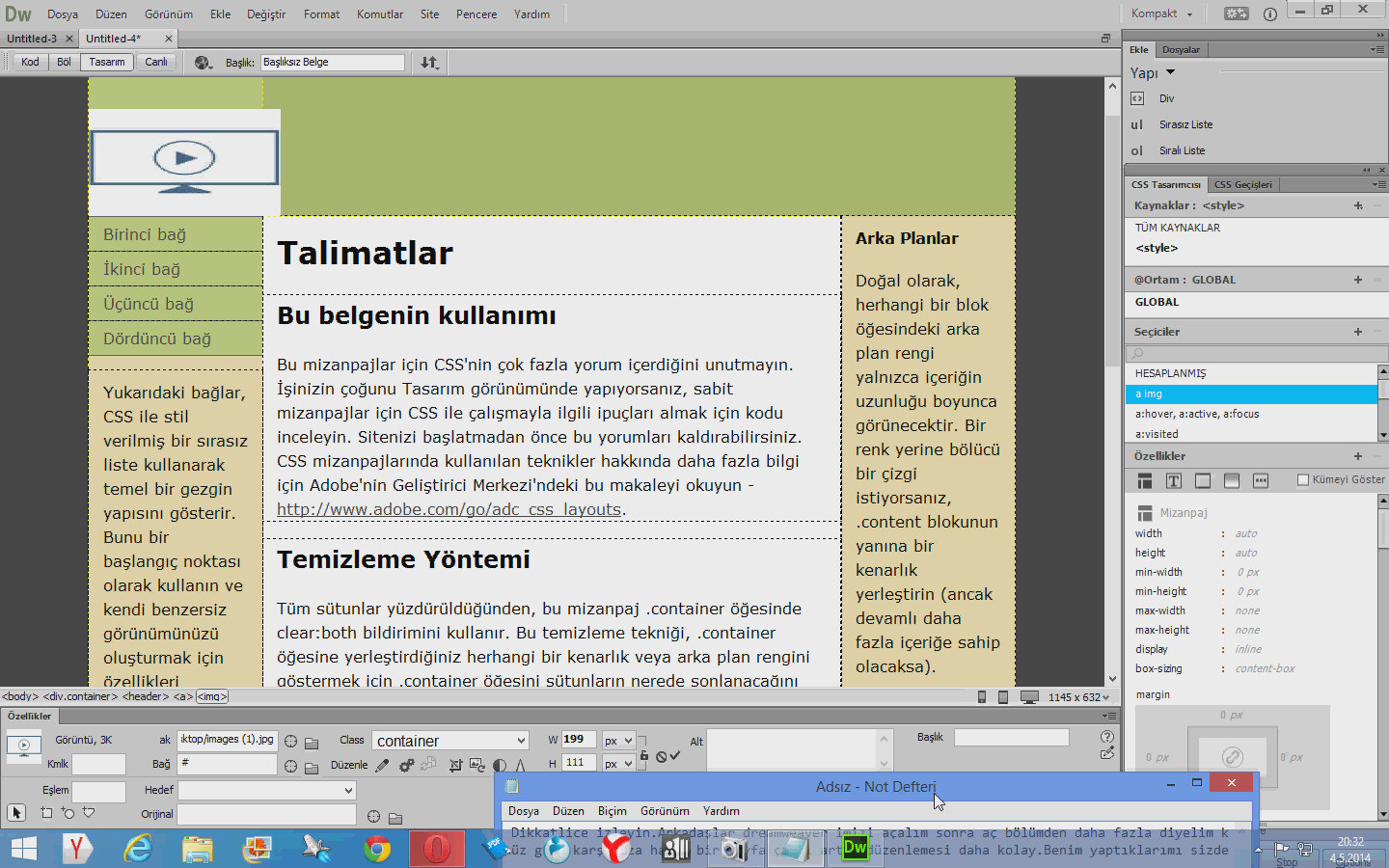
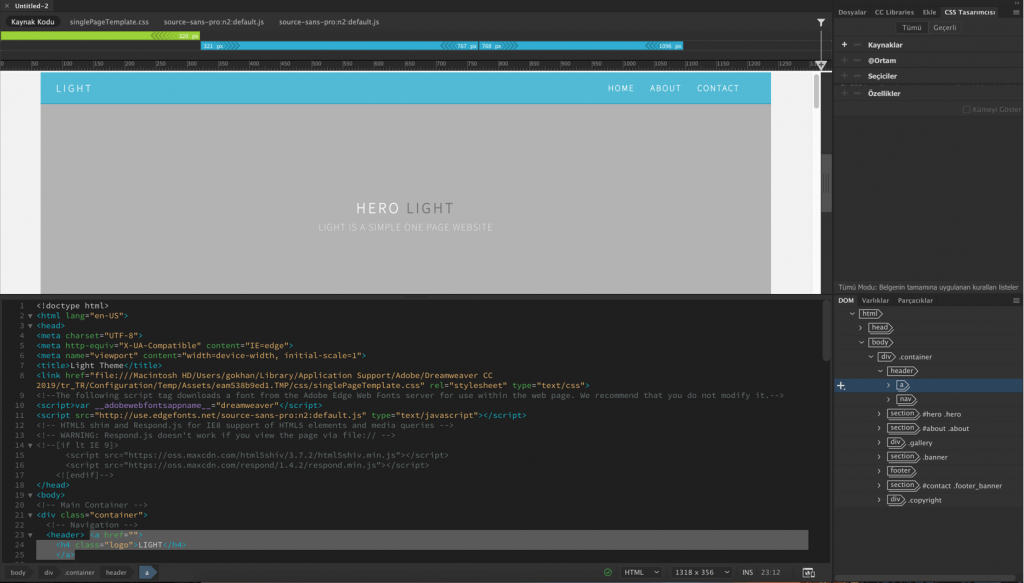
Dreamweaver web sitesi yapımı. Adobe dreamweaver ile her boyuttaki ekranda harika görünen uyumlu html web siteleri oluşturun kod yazın sitelerinizi düzenleyin ve yönetin. öğrencilerime ve diğer youtube kullanıcılarına faydalı olması amacıyla dreamweaver ile basit bir web sitesi yapımını anlatıyorum. şimdi ilk yapmanız gereken şey ise header ınıza bir id atamaktır. Header a tıkladığınızda başlığınızın etiket ve artı işaretiyle birlikte mavi renkte işaretlendiğini göreceksiniz.
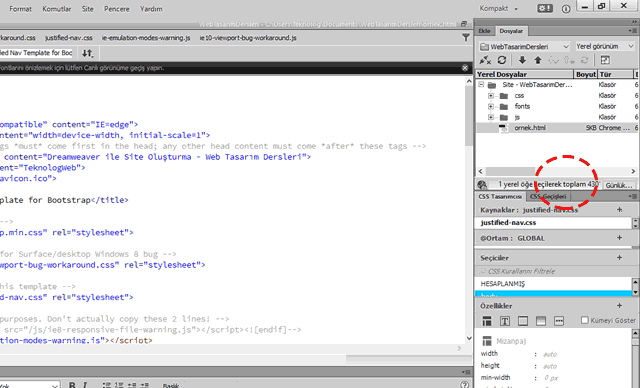
Dreamweaver panelinizin sağ alt kısmına gidin ve dom panelini seçin. Dreamweaver da basitinden bir web sitesi yapımını göreceğiz. İlk olarak web sitemizi yapmak için dreamweaver programını çalıştırıyoruz ve aşağıdaki gibi bir ekran karşımıza geliyor. The dreamweaver templates resource is a reviewed listing of high quality website template companies.
Web sitenizin yapısının genel bakışını göreceksiniz. Akdeni̇z üni̇versi̇tesi̇ enformati̇k dersi̇ öğrenci̇leri̇ni̇n faydalanmasi i̇çi̇n yüklenmi̇şti̇r. It lets you edit websites both by coding them manually and through an intuitive visual interface. General bölümüne geliyoruz.
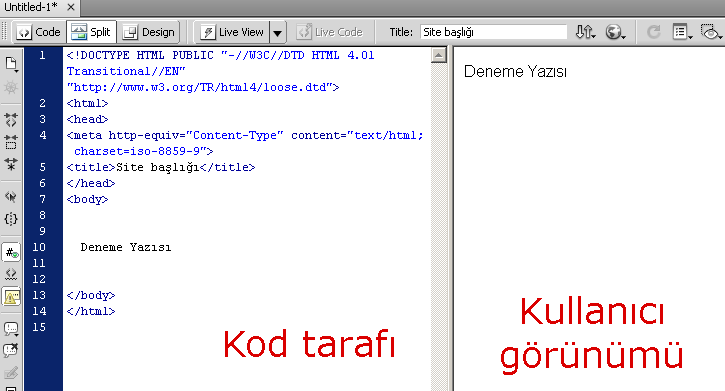
My web design apps consists of bootstrap studio blocs mobirise and pinegrow web editor. şahsi̇ hesabima ulaşip deva. Html ile web sitesi yapımı en kolay anlatım duration. Css i̇le web site tasarımı dreamweaver header footer ve i̇çerik alanı yapımı 2 duration.
Burada hangi programlama diliyle program yazacaksak html php javascript asp coldfusion vb onun üzerine tıklıyoruz. Framesets yazısına tıklayıp yandaki çerçevelerden hoşumuza gideni seçiyoruz. Bunun için çerçeveleri frameset kullanacağız. Sevgi̇li̇ arkadaşlar i̇çeri̇k bana ai̇t deği̇ldi̇r.
These companies produce professional templates for webmasters.