Html Lightbox Yapımı

Should none of layouts satisfies you let inspire with templates or use only particular part of the templates.
Html lightbox yapımı. It can hold links buttons company info copyrights forms and many other elements. Our free html templates are perfect for business and personal websites. Document on click data toggle lightbox function event event preventdefault. A href https unsplash it 1200 768 jpg image 251 data toggle lightbox img src https unsplash it 600 jpg image 251 class img fluid a.
A href images image 1 jpg data lightbox image 1 data title my caption image 1 a. I also included the file in this tutorial. Hope this code helps you. Bootstrap footer is an additional navigation for the website.
How to create image gallery using html css and javascript lightbox gallery. Lightbox i̇le galeri yapımı ümit ünver 2. You can download the file and run it on your computer. Merhaba bu dersimizde bootstrap isotope ve lightbox kütüphanelerini kullanarak nasıl responsive galeri yapacağımızı konuştuk.
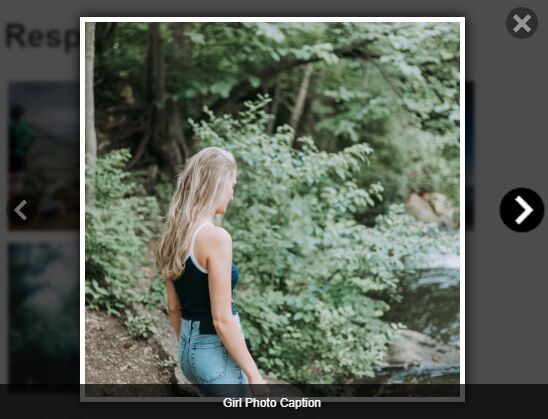
Card comparison fullscreen responsive simple etc. For the value of the attribute use a unique name for each image. Add a data title attribute if you want to show a caption. Update of april 2019 collection.
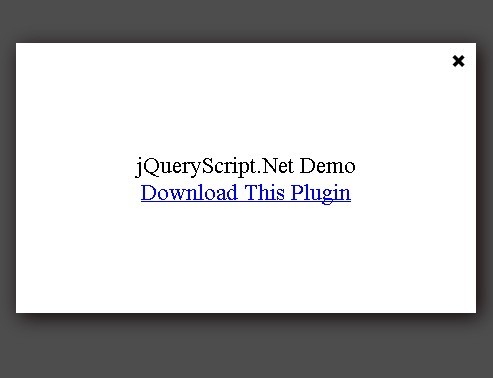
How to create lightbox using html and jquery in hindi in this tutorial we will learn how to create simple and sweet lightbox effect using html css and jquery in no time please do subscribe to my. Html character sets html ascii html ansi html windows 1252 html iso 8859 1 html symbols html utf 8 exercises html exercises css exercises javascript exercises sql exercises php exercises python exercises jquery exercises bootstrap exercises java exercises c exercises c exercises. How to create responsive lightbox gallery with bootstrap 4. Comments submitted by anonymous not verified on fri 01 11 2013 16 40.
Our free templates include image slider responsive tabs responsive navigation icon fonts and many more useful elements. Add a data lightbox attribute to any image link to enable lightbox.